[résolu]Insérer des fichiers jmol dans page web
Insérer des fichiers jmol dans page web [résolu] - HTML/CSS - Programmation
Marsh Posté le 25-04-2020 à 11:43:06
Sur le site que tu donnes, il utilise 2 fichiers js. Tu les récupères et puis tu fait comme eux. Dans le code html, il appelle à chaque fois la fonction jmolApplet().
Après, je sais pas si y'a des copyright sur ces libs.
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 25-04-2020 à 14:48:32
| rufo a écrit : Sur le site que tu donnes, il utilise 2 fichiers js. Tu les récupères et puis tu fait comme eux. Dans le code html, il appelle à chaque fois la fonction jmolApplet(). |
Le logiciel jmol est libre.
Voilà le code que je mets :
| Citation : <html> |
Au niveau de l'architecture, j'ai un dossier jmol à la racine du site qui contient Jmol.js. A l'intérieur de ce dossier jmol, j'ai un dossier jsmol qui contient Jsmol.min.js
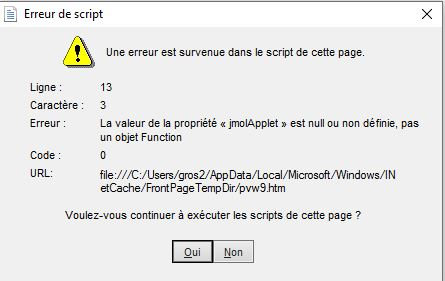
Quand je veux faire un aperçu, j'ai une erreur où il me dit "la valeur de la propriété "jmolapplet" est nulle ou non défini, pas un objet fonction".
Je ne sais pas coder. Je sais juste recopier des bouts de code que j'arrive parfois à bien assembler....
Que modifierais-tu ?
Merci
Message édité par Groswilly le 25-04-2020 à 14:49:22
Marsh Posté le 25-04-2020 à 17:25:50
Dans le site que tu donne, y'a tout un tas de paramètres qui viennent après le nom du fichier. C'est normal que t'en aies pas ?
le répertoire /structures/ existe bien et se trouve bien au même niveau que ta page web qui doit afficher ton .mol ?
Ex d'arbo:
/jmol/
/structures/
Pageweb.html
T'as bien cette arbo ?
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 25-04-2020 à 19:57:36
Initialement, ma page web était au même niveau que le dossier jmol.
Je l'ai déplacé dans le dossier structure, ça ne change rien.
J'ai remis ma page test.htm à la racine du site, au même niveau que le dossier jmol
Mon problème a l'air d'être autre chose qu'une simple erreur de parcours.
Après avoir regardé et comparé le code, j'avais un symbole > qui n'était pas au bon endroit.
Mon code est le suivant : je n'ai plus de message d'erreur mais simplement une page blanche.
c.mol est le fichier que je voudrais ouvrir. Peut être qu'il me manque maintenant simplement les options de visualisation (taille de la fenêtre et emplacement ?)...
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Nouvelle page 1</title>
<script type="text/javascript" src="jmol/Jmol.js"></script>
<script type="text/javascript" src="jmol/jsmol/JSmol.min.js"></script>
</head>
<body>
<script type="text/javascript"
jmolApplet(250, "load jmol/structures/c.mol" )>
</script>
</body>
</html>
Message édité par Groswilly le 25-04-2020 à 19:58:48
Marsh Posté le 25-04-2020 à 20:12:32
C'est pas bon ça :
<script type="text/javascript"
jmolApplet(250, "load jmol/structures/c.mol" )>
</script>
Ca devrait être :
<script type="text/javascript">
jmolApplet(250, "load jmol/structures/c.mol" );
</script>
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 25-04-2020 à 21:22:43
C'est le script que j'avais avant alors.
Il me mets un message d'erreur quand je veux voir un aperçu.
[url] [/url]
[/url]
Message édité par Groswilly le 25-04-2020 à 21:24:36
Marsh Posté le 25-04-2020 à 22:44:55
Bon, alors, déjà, tu vas virer Frontpage qui est une merde sans nom arrêtée y'a au moins 15 ans et prendre un simple éditeur de texte pour faire le HTML/CSS.
Ensuite, le msg d'erreur semble aller dans le sens que je te disais : dans ton site en exemple, y'a pleins de paramètres après l'url du fichier à charger. toi, tu n'a mis aucun paramètre. Va falloir que tu lises la doc associée à cette lib et comprendre à quoi servent les principaux paramètres.
Au passage, la fenêtre d'erreur me laisse penser que le navigateur utilisé est un vieux Internet Explorer. Laisse tomber ce navigateur et utilises en un récent Firefox, Chrome ou Edge.
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 25-04-2020 à 23:03:32
C'est vrai que je bidouille sur frontpage....
J'ai essayé des éditeurs html mais je n'y arrive pas. Il va falloir que je persévère...
Que me conseilles tu comme éditeur ?
Plutôt WYSIWYG ?
En particulier, comme je ne sais pas coder, je fais du copier coller de bouts de codes. Mais là, ca ne marche pas.
Comme navigateur, je suis sous firefox à jour.
Marsh Posté le 25-04-2020 à 23:22:22
La fenêtre d'erreur n'était pas celle de Firefox ![]()
Comme éditeur HTML, notepad++. Les éditeurs Wysiwyg, ben ![]()
Franchement, le HTML et le CSS, c'est pas super compliqué. En quelques heures, on apprend les bases. Recopier du code sans comprendre, ça sert à rien et c'est la source de bien des pbs.
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 26-04-2020 à 12:50:37
Je viens d'installer notepad++ : si je comprends bien, il faut rentrer tout le code ? Ou on peut travailler comme sur word, et il code seul en parallèle ? J'ai commencé à regarder quelques tutos mais je ne vois pas où je vais pouvoir trouver ma solution...
Je n'ai besoin de faire qu'une seule page web avec quelques objets jmol. Je n'ai ni l'envie ni les compétences pour apprendre à faire un code parfait... Si encore je devais coder régulièrement, j'y verrai une utilité à y passer du temps. Là, c'est juste pour regrouper sur une même page les modèles moléculaires dont mes élèves ont besoin sur un des chapitres de l'année....
Je vais essayer de comprendre notepad mais je ne vais pas y passer des heures.
Merci pour ton aide.
Marsh Posté le 26-04-2020 à 17:19:16
Notepad++ est un éditeur de texte. C'est avec ce genre d'outils qu'on code dans divers langages. Il n'est pas wyiswyg, c'est outils générant du code tout pourri et impossible à maintenir. De plus, qu'on ce genre d'outil ne fiat pas ce que tu veux ou a un bug, c'est impossible quasiment pour un vrai codeur de corriger manuellement tellement le code est moisi.
Reprend le code source du site que tu as mis en exemple en virant ce dont tu n'as pas besoin. En gros, tu gardes le head qui contient les 2 fichiers js de ta lib, le body avec le tableau qui affiche les molécules. En gros :
Code :
|
Voilà la trame.
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 26-04-2020 à 23:08:13
Merci beaucoup pour ton aide.
J'ai enregistré sous le nom test2.htm que j'ai placé dans le répertoire jmol.
Quand j'ouvre ce fichier, il s'ouvre avec firefox mais mes fichiers jmol n'apparaissent pas.... Surement un problème de chemin encore une fois.
Dernière précision : où est ce que je place ma page par rapport au dossier contenant application jmol ?
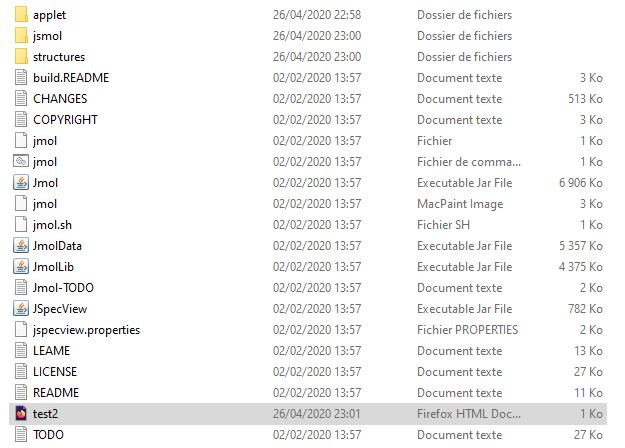
Le dossier jmol est placé à la racine de mon site. Il contient les éléments suivants :

Les éléments JSmol.min.js et Jmol2.js se trouvent dans des sous répertoires :
JSmol.min.js se trouve dans le sous répertoire jsmol
Jmol2.js se trouve dans un sous répertoire js se trouvant dans le répertoire jsmol.
Est ce que je dois donner leur emplacement dans head ? jsmol/js/Jmol2.js par exemple si test2.htm est dans le répertoire jmol.
Mes fichiers à ouvrir se trouvent dans le dossier structures, donc je sais nommer le chemin : structures/cc.mol si ma page le répertoire "structures" est au même niveau que test2.htm.
Je suis en train de transférer le répertoire jmol à la racine de mon site par filezilla. Je verrai si ça vient de là.
Encore merci.
Je pense que je touche au but grâce à ton aide.
Message édité par Groswilly le 27-04-2020 à 12:57:47
Marsh Posté le 27-04-2020 à 13:33:12
Je suis finalement tombé sur ces instructions pour mettre l'applet sur le serveur.
Je suis en train de faire et je te tiens au courant.
Téléchargez le fichier jsmol.zip sur votre serveur à l'endroit approprié, généralement quelque part près du haut de la structure de répertoires à laquelle vous avez accès. Décompressez ensuite jsmol.zip. Cela créera un répertoire contenant à la fois les applets javascript et Java dont vous avez besoin pour servir la version javascript de Java de Jmol / JSmol. Vous ne devez le faire qu'une seule fois ou si vous souhaitez effectuer une mise à niveau. Assurez-vous de savoir où vous installez le répertoire jsmol car vous devrez spécifier le chemin d'accès à Jmol / JSmol dans les pages Web que vous créez .
Marsh Posté le 27-04-2020 à 14:43:04
Dans le head, il faut mettre le bon chemin qui correspond aux fichiers de la lib JS. Au passage, je recommande de faire afficher les extensions des fichiers par l'explorateur de fichiers de Windows (les plus connues sont masquées par défaut).
Vu le nom "applet", je ne suis pas surpris qu'il y ait du java. Je suis toutefois étonné qu'on en trouve encore à notre époque ![]() Mais comme toute lib, il faut toujours bien lire les instructions d'install et comment s'en servir.
Mais comme toute lib, il faut toujours bien lire les instructions d'install et comment s'en servir.
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 27-04-2020 à 15:27:59
Bon
J'y ai passé quelques heures, j'abandonne. Toujours une merde, toujours un chemin, toujours rien qui s'affiche.... C'est pas grave.
Tant pis !
J'ai une autre idée : ce serait d'utiliser les iframe pour afficher dans ma page web les élément jmol des autres pages.
Je me trouve confronté à un nouveau problème : positionner l'iframe sur une partie de la page. Je voudrais uniquement afficher le cuivre metallique de cette page dans mon iframe (http://ressources.univ-lemans.fr/AccesLibre/UM/Pedago/chimie/01/06-Etat_solide/deug/metaux.html) : je n'ai pas trouvé de syntaxe appropriée (et je ne sais pas si ça existe).
Par exemple :
iframe src="http://monsite.html" height="400" width="800" name="demo">
<p>Votre navigateur ne supporte aucune iframe !</p>
</iframe>
Ce site a l'air de proposer une solution qui ressemble à ce que je veux mais je n'arrive pas à comprendre comment insérer le code.
https://murviel-info-beziers.com/po [...] nu-iframe/
As tu une idée ou est ce que c'est simlement impossible ?
Message édité par Groswilly le 27-04-2020 à 17:04:47
Marsh Posté le 27-04-2020 à 18:17:35
T'as lu ce qui était indiqué dans le fichier Jmol2.js ?
| Citation : |
Tout est expliqué à propos de l'appel et des fichiers js et de l'intégration dans du html.
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 27-04-2020 à 18:23:53
L'iframe ne va pas convenir pour afficher juste un bout précis d'un autre site web. Y'a des techniques d'extraction de bout de HTML (cf DOM et parser HTML) mais je pense que ça sera trop compliqué pour toi.
A mon avis, le plus simple reste de faire fonctionner ta lib et bien faire attention aux chemins d'accès. Après, le dév même a tout petit niveau, ça demande un investissement en temps. En plus, dans ton cas, y'a 3 langages à apprendre les bases : HTML, CSS et Javascript. C'est pas rien.
J'ai donné un TP à mon fils de 12 ans sur ces 3 technos pour qu'il apprenne les bases de la programmation : coder la conjugaison de n'importe que verbe du 1er groupe saisi dans un formulaire web. Il a réussi en 7-8j environ mais j'étais là pour le guider, le mettre sur la voie ![]()
Edit : qq liens que j'ai donnés à mon fils :
https://developer.mozilla.org/fr/do [...] vec_le_web
https://www.w3schools.com/html/
https://www.w3schools.com/css/default.asp
https://www.w3schools.com/js/default.asp
On peut changer la langue pour mettre en fr (par contre, des fois, la traduction d'instructions, ça pique, genre, les variables de type string --> les variables cordes ![]() )
)
Message édité par rufo le 27-04-2020 à 18:27:15
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 27-04-2020 à 22:50:12
J'ai l'impression de m'approcher :
Je me suis inspiré du code trouvé là : https://preparatorychemistry.com/Jmol_CFC_12.htm et du code que tu m'as proposé.
Ca donne ça.
Mon code est le suivant :
Code :
|
Ma page de test est là : http://handbook.free.fr/jmol/test4.html
le fichier à ouvrir s'appelle c.mol et il est dans le répertoire structures.
L'applet java a l'air de se lancer (c'est la première fois) et j'ai un nouveau message d'erreur (que je ne comprends toujours pas mais j'ai l'impression d'avancer !).
Marsh Posté le 27-04-2020 à 23:06:44
Bon, au niveau html, enlève <th>Colonne 2</th> vu qu'après, t'as mis qu'un seul <td>...</td>.
Il manque le fichier Jmol2.js dans le head par rapport à l'ex initial.
Après, je tenterais ça :
<script type="text/javascript">
jmolApplet(250, "load structures/c.mol;set frank off;wireframe off; wireframe 0.05;spin on; spacefill 70%; select atomno=6; color red;" );
</script>
Par contre, bizarre : quand je veux voir le contenu de ton fichier http://handbook.free.fr/jmol/structures/c.mol j'ai pas du tout le même genre de fichier que dans ton ex (ex : http://ressources.univ-lemans.fr/A [...] ackf1a.mol ). Je pense que c'est pour ça ton msg d'erreur en rouge ![]()
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 27-04-2020 à 23:12:15
En fait, j'ai récupéré le fichier initial sur univ-lemans puis je l'ai modifié. Mais il y avait toujours dans ce fichier l'url d'origine (je l'ai trouvé en ouvrant le fichier c.mol avec bloc note. Ca me faisait une erreur qui me disait que le site d'origine ne pouvait pas ouvrir.
J'ai modifié l'url d'origine en mettant l'url de mon fichier à moi.
Le message d'erreur est différent.
NOTE : file recognized as a script file : url de c.mol
Je vais essayer ton script de suite
EDIT : quand je mets ton script, il ne se passe rien. Pas d'erreur mais pas de molécule non plus. L'applet ne se lance pas.
Message édité par Groswilly le 27-04-2020 à 23:17:50
Marsh Posté le 27-04-2020 à 23:38:06
Si tu télécharge le fichier packf1a.mol et que tu le mets dans le répertoire "structures" puisque dans le script tu fais ça :
<script type="text/javascript">
jmolApplet(250, "load structures/packf1a.mol;set frank off;wireframe off; wireframe 0.05;spin on; spacefill 74% " );
</script>
Ca marche pas ![]()
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 28-04-2020 à 12:20:01
On avance très sérieusement !
En gardant mon code et en appelant le fichier flack1a.mol, ça marche !
En utilisant ton dernier code, ça ne marche pas.
Donc maintenant, il faut que j'arrive à comprendre pourquoi jmol code certains fichiers différemment : flack1a ouvert avec bloc note est complètement différent de c.mol
En conclusion, si je sauvegarde un fichier jmol à partir de son url, je peux l'ouvrir sur ma page web.
Si je le modifie avec jmol (il me propose d'exporter en l'état), le fichier est complètement modifié et ne s'ouvre plus sur ma page web. C'est donc de ce côté là que je dois chercher.
Pourtant, les deux fichiers s'ouvrent sur mon ordi à partir de jmol.jar de la même manière....
Message édité par Groswilly le 28-04-2020 à 12:22:05
Marsh Posté le 28-04-2020 à 12:34:08
Remarque supplémentaire : si j'essaye de mettre 2 fichiers jmol (en recopiant le script dans body ) sur la même page web, je n'ai que le premier qui se charge...
Marsh Posté le 28-04-2020 à 13:34:54
OK, donc c'est ton fichier c.mol qui n'est pas bon. Il contient des fonctions et non des données comme c'est le cas pour flack1a.mol.
Tant mieux, si ça marche ![]()
Tu penseras à enlever <th>Colonne 2</th> vu qu'après, t'as mis qu'un seul <td>...</td> ![]()
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 28-04-2020 à 18:33:21
Ca y est !
J'ai réussi à faire un truc qui tourne.
J'avoue que pour la mise en page, j'ai utilisé la syntaxe de frontpage... Donc mon code n'est pas parfait. Il est sans doute un peu lourd car j'ai créé un script différent pour appeler chacun de mes modèles au lieu d'un seul..... mais ça marche !
Le résultat est là :
http://handbook.free.fr/jmol/test4.html
Un grand merci pour ton aide précieuse.
Marsh Posté le 28-04-2020 à 18:57:52
Bon ben si t'as atteint ton but, c'est le principal ![]()
Si t'as le temps (durant le confinement), essayes de regarder les liens sur le HTML d'abord puis le CSS. Tu verras le HTML c'est pas très compliqué et le CSS non plus tant que tu reste dans des mises en page pas trop complexe. Ca te permettra de te passer de Frontpage, de comprendre ce qui est généré et surtout de pas avoir trop de pbs de différence de rendu entre les différents navigateurs (la joie du dév web ![]() )...
)...
Je te recommande de tester ta page sur Edge, Firefox et Chrome (éventuellement Safari si t'as du Apple).
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Marsh Posté le 28-04-2020 à 19:27:37
Sur edge et chrome, ça marche, même si ça me parait un peu long à charger. Pas de différence de mise en page.
Je vais lire tes liens pour comprendre comment ça marche de manière plus "propre" ![]()
![]()
Message édité par Groswilly le 28-04-2020 à 19:28:08
Marsh Posté le 28-04-2020 à 20:24:02
Pense à mettre "[résolu]" devant le titre de ton topic (tu édites ton premier message).
---------------
Astres, outil de help-desk GPL : http://sourceforge.net/projects/astres, ICARE, gestion de conf : http://sourceforge.net/projects/icare, Outil Planeta Calandreta : https://framalibre.org/content/planeta-calandreta
Sujets relatifs:
- Page web temps réel
- [PHP] - Extraire chemins des fichiers mp3 dans balise audio
- Redirection pour aller chercher certains fichiers sur un autre site
- Site one page, bootstrap 4 et validation PHP
- Afficher flux http dans page html
- Erreur Excerpt - Impossible d'enregistrer une page du thème
- Action batch sur fichiers sélectionnés
- Mettre en place la mystérieuse page "One More Step" avec reCaptcha
- Spprimer des fichiers commençant par un même mot
- Fond arrière plan / page saisie mot de passe

Marsh Posté le 24-04-2020 à 18:07:29
Bonjour
Je voudrais créer une page web et y insérer des fichiers .mol (modèles moléculaires animés fabriqués avec jmol).
J'ai réussi à créer mes fichiers jmol mais je ne sais pas les insérer dans page web.
Un exemple de ce type de fichiers est là : http://ressources.univ-lemans.fr/A [...] mpact.html
De manière simple, j'ai déjà un site web fait avec wix. Mon précédent site était fait avec frontpage et hébergé sur free.
Je voudrais faire une page web sur laquelle mes différents fichiers créés avec jmol seraient visibles et manipulables.
Cette page pourrait être indépendante et hébergée sur mon espace perso dans free et avec une url spécifique.
Quelqu'un pourrait il m'aider ?
Merci
Message édité par Groswilly le 28-04-2020 à 22:22:58