Fixer une div déjà fixée à un moment du scrolling.
Fixer une div déjà fixée à un moment du scrolling. - HTML/CSS - Programmation
Marsh Posté le 12-01-2018 à 19:05:39
Bonjour,
Perso en faisant un truc du genre (javascript sans jquery) ça fonctionne :
Code :
|
Donc j'ai retenu qu'il fallait que la div soit en position 'fixed' lors du défilement puis en 'sticky' lorsque l'utilisateur est arrivé en bas de page. La div doit se trouver à l'intérieure d'une autre qui va permettre de cacher l'overflow créé par le positionnement. Et enfin la div mobile doit être le dernier élément de la div parente pour que la position sticky fonctionne bien à partir du bottom (et inversement premier élément pour fonctionner par rapport au top).
L'inconvénient de cette méthode c'est qu'elle suppose de paramétrer une hauteur à la div parente et donc de connaître la hauteur de chaque élément se trouvant à l'intérieur.
Un petit dysfonctionnement apparaît lorsque qu'une barre de défilement horizontale est visible, cela vient de la propriété window.innerHeight qui ne prend pas en compte la hauteur de la barre de défilement mais je pense que jquery doit proposer une méthode qui en tient compte.
À noter que 'sticky' n'est compatible que pour les navigateurs récents.
Message édité par MaybeEijOrNot le 12-01-2018 à 19:06:16
---------------
C'est en écrivant n'importe quoi qu'on devient n'importe qui.
Marsh Posté le 16-05-2018 à 09:35:12
Il faut modifier l'HTML.
Mets juste le footer après l'élement que tu as mis en position: sticky et pas dans le conteneur de cet élément et çà marchera.
Sticky respecte l'ordre du flux HTML.
Sujets relatifs:
- VB : fixer une fenêtre en coin inférieur droit
- Bouton de scrolling
- Fixer le nombre de caractères par ligne d'un fichier
- Trafic sur son site : quels objectifs se fixer ?
- Probleme de scrolling
- Paiements Paypal sur site marchand : comment fixer le montant ?
- fixer le temps limite d'exécution du .bat
- Fixer la valeur d'un élément de type complexe dans un schéma XML
- fixer un calque sur un point fixe
- Fixer la largeur maximale des lignes d'une page HTML

Marsh Posté le 10-01-2018 à 14:46:08
Bonjour à tous !


Question : Je cherche à savoir comment faire pour qu'une div, qui est déjà fixed au fond d'une page web, à un moment donné du scrolling soit fixed.
Je m'explique :
Je créer actuellement un site sous Wordpress, j'ai une page de devis automatique avec l'affichage du prix en direct sur la page suivant les sélections de services. J'ai le prix qui est dans un div, qui lui est fixed au fond de la page. Je souhaiterais, que lorsque l'élément div en question arrive à la hauteur du footer, qu'il change de position et qu'il soit collé en dessus du footer (tag sticky : trouvé ce tag sur internet).
J'ai trouvé un article regroupant un peu la même demande que moi, mais je n'arrive pas à faire fonctionner correctement. (lien vers le forum en question)
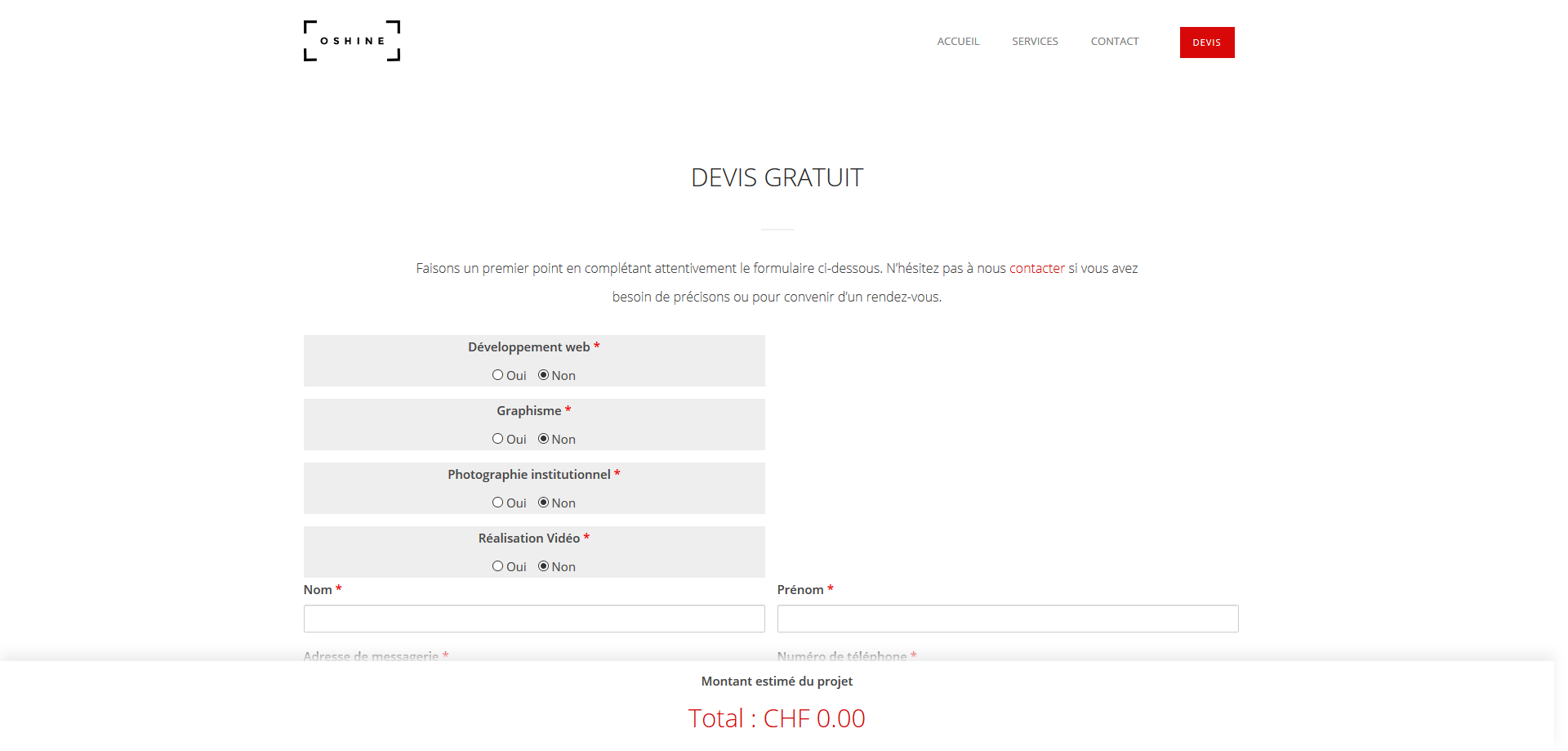
Actuellement, ma page ressemble à celle-ci :
On peut voir, en bas le div (bande blanche avec ombrage vers le haut) et à l'intérieur, le prix du devis automatique.
Malheureusement, quand je passe au niveau du footer, il passe devant, donc n'est vraiment pas pratique !
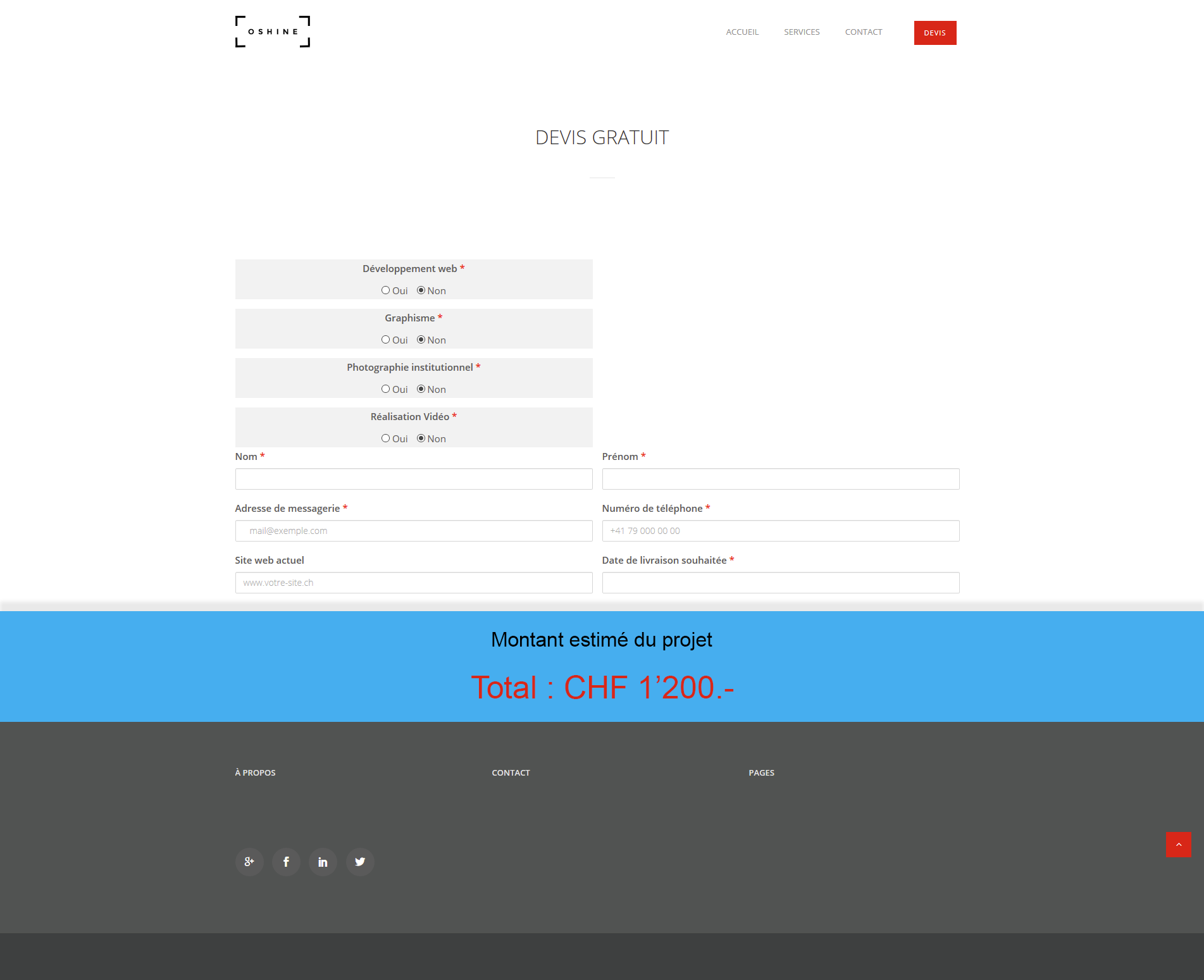
Pour mieux comprendre ce que je souhaite, j'ai réalisé un petit montage photo :
D'avoir le div avec le prix (bande bleu) accroché au footer, uniquement lorsqu'on le dépasse !
Pour encore mieux vous faire comprendre et éviter les questions, j'ai un site d'un FAI, qui contient un configurateur, et a ce système sur son site web : Swisscom configurateur
Je vous mets ci-dessous le code CSS et JS que j'ai essayé.$
Les class des éléments sont les suivants :
Code CSS :
Code JavaScript :
Informations supplémentaires :
Je vous remercie d'avance pour le temps que vous prendrez à mon problème, j'attends avec impatience vos réponses !
Cordialement,
Sam
Message édité par sniickerz le 10-01-2018 à 15:13:17