[CSS] Positionnement (was[HTML] Probleme pour placer mes tableaux)
Probleme pour placer mes tableaux) [CSS] Positionnement (was[HTML] - Web design - Graphisme
Marsh Posté le 09-04-2003 à 14:11:52
text-align: right; |
(à applique sur la cellule qui contient les images)
Verifier aussi le padding des cellules, les marges et les bordures.
Cela dit les tableaux sont une fome de design dépassée. Je te conseille plutôt d'utiliser une mise en page à l'aide des CSS.
Par exemple :
http://glish.com/css/7.asp
http://www.thenoodleincident.com/t [...] asic4.html
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 09-04-2003 à 14:30:29
J'ai jeter un rapide coup d'oeil sur les deux exemple proposé, mais j'ai vu qu'ils utilisaient une position "absolute" et s'adaptait a la taille du browser, alors que je souhaite placer mon site au centre de la page et avec une largeur imposée (ici 750px). S'il est possible de faire ça avec les CSS, j'y passerais alors volontier, car il semble comme tu le dis que cela soit une technologie à utiliser dorenavant au detriment des tableaux.
Merci encore
Marsh Posté le 09-04-2003 à 14:55:06
Bien sûr que c'est possible. Il faut définir un DIV principal de 750 pixels de large que tu centres (il y a plusieurs méthodes de centrage, voir la FAQ dans ma signature)
Le positionnement absolu n'est pas la seule posibilité, on peut utiliser aussi les flottants.
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 09-04-2003 à 23:44:23
Désolé de vous deranger encore une fois, c'est la premiere fois que je passe par le "code" pour developper un site, et j'ai un dernier probleme a regler avant d'en avoir fini:
lorsque je me sers des "Table", je n'ai aucun probleme pour faire en sorte que mes images formant l'interface se touchent pour former une image plus grande. Là, en passant par les CSS, je dois positionner des images les unes au dessus des autres, mais j'ai toujours un ecart entre mes images. J'ai bien essayé de mettre margin/padding/border a 0, mais je n'ai pas de resultats probant. Si vous avez une idée?
Des que j'en aurais fini avec ce detail, je vous donnerais le lien vers la maquette du site que je réalise avec ces CSS.
Marsh Posté le 09-04-2003 à 23:54:23
Ben en fait ça serait bien d'avoir le lien tout de suite histoire de voir quel est le problème ![]()
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 10-04-2003 à 00:04:26
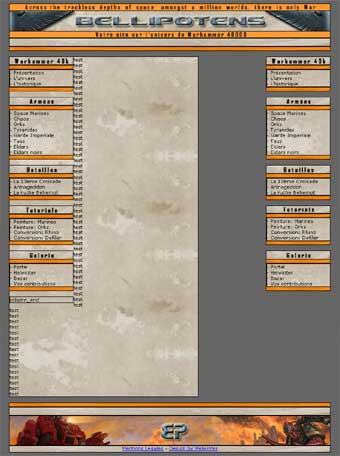
http://adsweb.free.fr
le probleme est que je souhaiterais que l'ensemble des éléments constituant le menu soient collés, et non pas séparés par un vide comme c'est le cas actuellement.
je repasse demain, il est leur pour moi de rejoindre Morphée.
Marsh Posté le 10-04-2003 à 05:13:55
mmmmhhh
tu as essaye en virant les espaces entre les images et les br?
<img src="/img/separation.gif" /> <br /> |
=>
<img src="/img/separation.gif" /><br /> |
je pense que ca devrait etre mieux ![]()
Edit: exemple de ta page reecrite:
http://kernet.free.fr/forums/html/
ps: fais gaffe si tu utilises le source, les adresses des images et du css) sont en relatif ![]()
Message édité par lennelei le 10-04-2003 à 05:21:42
Marsh Posté le 10-04-2003 à 09:59:10
Les images sont considérées comme du texte donc elles sont toujours alignées sur la ligne de base du texte. Il résulte de cela qu'il reste toujours un espace lorsqu'on tente de les aligner verticalement :
http://devedge.netscape.com/viewsource/2002/img-table/
Donc ce qu'il faut faire, c'est faire en sorte que ces images soient des blocs :
img { |
Si on veut que seules les images des colonnes soient des blocs (car ça peut poser des problèmes ailleurs) il faut utiliser les selecteurs :
column_left img, column_right img { |
Et du coup on peut virer les <br /> ![]()
Message édité par gm_superstar le 10-04-2003 à 10:01:33
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 10-04-2003 à 10:40:00
http://adsweb.free.fr
merci pour votre aide, la derniere solution etait la bonne, j'arrive a tout compacter maintenant (p-e meme un peu trop ![]() )
)
Je sens que je vais me mettre a les apprecier ces CSS ![]()
Marsh Posté le 10-04-2003 à 10:53:28
En fait la solution de SenG@ marchait car tu étais en Transitionnal (dans le DOCTYPE) mais en Strict (une application de la norme plus stricte) ça n'aurait pas marché.
---------------
Incongru : une FAQ abandonnée sur les Standards du Web - FAQ périmée de blabla@Prog
Marsh Posté le 10-04-2003 à 22:48:22
http://adsweb.free.fr
Bon, je suis désolé d'encore vous exposer mes problemes, mais je bloque là: je souhaiterais faire en sorte que le bas du bloc "column_end" arrive jusqu'en bas de la page (au niveau du bas du bloc "content", là où il y a marqué test), mais je ne sais pas si c'est possible ici. J'imaginais faire un div avec un background repeat, mais je n'arrive donc pas a le faire descendre jusqu'en bas, si ce n'est en fixant une taille en px, mais comme le texte au centre est variable, cette solution n'est pas satisfaisante.
Marsh Posté le 11-04-2003 à 01:09:48
la, je seche ![]()
par contre, une remarque qd meme:
juste pour information, y a du rattage sous mozilla ![]()
[url=http://kernet.free.fr/forums/html/site.jpg] 
[/url]
Edit: les sites donnes en exemple marche bien (genre les deux suivants)... donc je suppose que c'est un probleme de css ?
http://glish.com/css/7.asp
http://www.thenoodleincident.com/t [...] asic4.html
Message édité par lennelei le 11-04-2003 à 01:13:02
Sujets relatifs:
- probleme d'image survoler avec netscape 7
- je galere avec photoshop [probleme de cercle@}
- [Shag Fur] Problème de vent
- probleme menu en flash
- flashMX; problème d'alignement de texte
- probleme de carte graphique!!!!!
- Prendre une image pour page d'entrer => Probleme de référencement ?
- Trait de séparation dans une page html - avec Photoshop.....
- problème avec les .BVH et .CSM
- [3DS MAX] Problème export en VRML

Marsh Posté le 09-04-2003 à 14:01:25
Bonjour, j'ai le probleme suivant:
je souhaite organiser mon site comme suit:
- 1 banniere de titre
- 1 zone principale
- 1 banniere de fin
A cette fin, je me sers d'un tableau d'un colonne et 3 lignes.
Je souhaite d'autre part separer la zone principale en 3 colonnes, donc j'insere un tableau 1 ligne/ 3 colonnes. Les deux colonnes exterieures me permettant de placer des menus.
Mon probleme est que je n'arrive pas a faire en sorte que la bordure des images que je place dans la colonne de droite soit aligné avec le bord droit de ma banniere de titre, alors que j'ai bien spécifié bordure et espacement à 0 tout au long de ma procédure.
Vous trouverez ici:
http://adsweb.free.fr/probleme.gif
un schéma qui j'espere vous permettra de comprendre de quoi je cause.
Merci d'avance
Message édité par Haacheron le 10-04-2003 à 22:52:53