Contrôle formulaire : alert suivant oublis de l'utilisateur
Contrôle formulaire : alert suivant oublis de l'utilisateur - Javascript/Node.js - Programmation
Marsh Posté le 13-01-2018 à 21:56:52
Ce sujet a été déplacé de la catégorie Linux et OS Alternatifs vers la categorie Programmation par Black_lord
---------------
uptime is for lousy system administrators what Viagra is for impotent people - mes unixeries - github me
Marsh Posté le 13-01-2018 à 22:10:49
Non testé, syntaxe exacte à vérifier, plus ou moins pseudocode.
Code :
|
Marsh Posté le 13-01-2018 à 23:08:06
Je préfère la solution de rat de combat mais sinon faut utiliser les else if...
---------------
C'est en écrivant n'importe quoi qu'on devient n'importe qui.
Marsh Posté le 14-01-2018 à 00:17:46
| MaybeEijOrNot a écrit : sinon faut utiliser les else if... |
Dans ce cas il n'y aura que le message pour le premier oubli, mais rien pour les autres. C'est pas le comportement cherché, l'idée c'est d'avoir un message qui indique tout les oublis en une seule fois.
Marsh Posté le 14-01-2018 à 00:29:35
C'est pourquoi j'ai dit que je préférais ta solution. Mais Kewan semble oublier un basique, c'est pourquoi je le rappelle.
Sinon la meilleure solution reste de n'utiliser qu'un message du genre "formulaire incomplet ou incorrect" et de mettre en évidence chaque champ incorrect.
---------------
C'est en écrivant n'importe quoi qu'on devient n'importe qui.
Marsh Posté le 14-01-2018 à 15:55:19
![]()
Merci pour vos réponses.
Voila où j'en suis :
Code :
|
Message édité par kewan le 14-01-2018 à 17:06:44
Marsh Posté le 14-01-2018 à 16:54:17
Code :
|
Code :
|
Tu as testé? Pas certain que tu puisses utiliser cette affectation pour une variable de type array.
---------------
C'est en écrivant n'importe quoi qu'on devient n'importe qui.
Marsh Posté le 14-01-2018 à 17:05:45
MaybeEijOrNot a écrit :
|
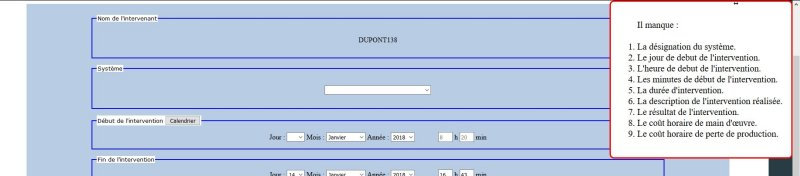
Oui j'ai testé voilà le résultat :

Sujets relatifs:
- Formulaire de contact php
- lien vers formulaire qui bloque que sur 4/17 pages ????
- [VB /VBA /VBS] Remplir un formulaire HTML a partir d'un word
- Formulaire d'envoi de fichier
- Word 2016 : Formulaire, insertions automatiques, Macro... ?
- Comment envoyer formulaire ajax en cochant checkbox?
- Formulaire de contact et recaptcha de Google
- Lister les imprimantes par utilisateur
- AMP formulaire - Send Mail

Marsh Posté le 13-01-2018 à 18:54:20
Salut tout le forum.
J’ai besoin de votre aide.
je crée un scripts en Javascript qui vérifie le contenu d’un formulaire.
Est-il possible de programmer pour n'avoir qu'une seule alert qui s'ouvre avec les bons messages adaptés à ce que l'utilisateur a oublié ?
Merci pour votre aide.
Message édité par kewan le 13-01-2018 à 18:55:16