Rapport width-height constant
Rapport width-height constant - HTML/CSS - Programmation
Marsh Posté le 27-10-2013 à 16:24:51
ReplyMarsh Posté le 27-10-2013 à 16:32:14
Pour ce qui est des proportions oui, mais comment centrer ma boite si je ne peut plus utiliser tout naturellement un margin avec en pourcentage (100-(taille de ma boite))/2.
De plus, si je procède comme ça, est-ce que je peux mettre des div avec des tailles en pourcentages à l'intérieur? Aucune taille n'est définie, il arrivera à en calculer un pourcentage?
EDIT: En fait non, la boite est définie en fonction de la largeur. Donc si je redimensionne en hauteur, à un moment je vais me retrouver en overflow ![]()
Il est possible de forcer une page à avoir une taille minimale?
Message édité par lyechee le 27-10-2013 à 16:37:33
Marsh Posté le 27-10-2013 à 16:46:05
tu ajoutes un peu de margin sur #container et ca devrait le faire
pour forcer une taille mini, tu as min-height et min-width
---------------
Marsh Posté le 27-10-2013 à 17:53:22
Je parlais d'avoir une taille minimale pour la fenetre en fait, mais c'est vrai, autant mettre un min-width et tant pis pour la scrollbar si c'est dépassé.
Je pensais à un truc, il est pas possible de définir les width et height en JS?
De faire en sorte qu'il lit les dimensions de la fenêtre et calcule en conséquence?
Marsh Posté le 27-10-2013 à 19:11:04
En réfléchissant je pense que ça reste la meilleure solution, alors j'ai fouillé à droite à gauche et ne serait-ce que mon test ne fonctionne pas..
Je suis un noob (sens propre) en JS, mais je comprends plus ou au moins comment ça fonctionne.
J'ai voulu faire un test en écrivant ça, mais ça ne fonctionne pas:
Code :
|
Message édité par lyechee le 27-10-2013 à 19:24:52
Sujets relatifs:
- problème height avec IE
- Centrer une image par rapport à un texte
- [XUL] propriété width ignorée sur un bouton xul
- probleme image de fond dreamweaver MX change de taille par rapport a l
- Conseil pour un MCD
- responsive design et height qui n'est pas pris en compte
- Aide script JS (viewport width et manipulation)
- CSS width proportionnel
- [C#] Génération de rapport PDF
- height en % (résolu)

Marsh Posté le 27-10-2013 à 16:22:38
Bonjour, je suis nouveau dans la section et ai lu le cours sur le HTML et CSS sur anciennement le site du zéro.


J'en suis à mon troisième site dont un n'était simplement que ma page d'accueil chrome, jusque la, j'ai pau eu de vrais soucis.
Sauf que la je bloque complètement. Je réalise un site sur la base d'un design boite. A savoir un rectangle ou tout change, sans jamais altérer le fond de la page.
Cependant, j'aimerais que ce rectangle aie des proportions fixes, rien de compliqué en pixels vous me direz.
Sauf que voila, j'aimerais que ce site s'adapte à la taille de la fenêtre dans lequel il est ouvert. Seulement voila, si je le désigne pour du 16:9, sur un écran 4:3 ou 16:10 le rectangle sera déformé en utilisant les pourcentage.
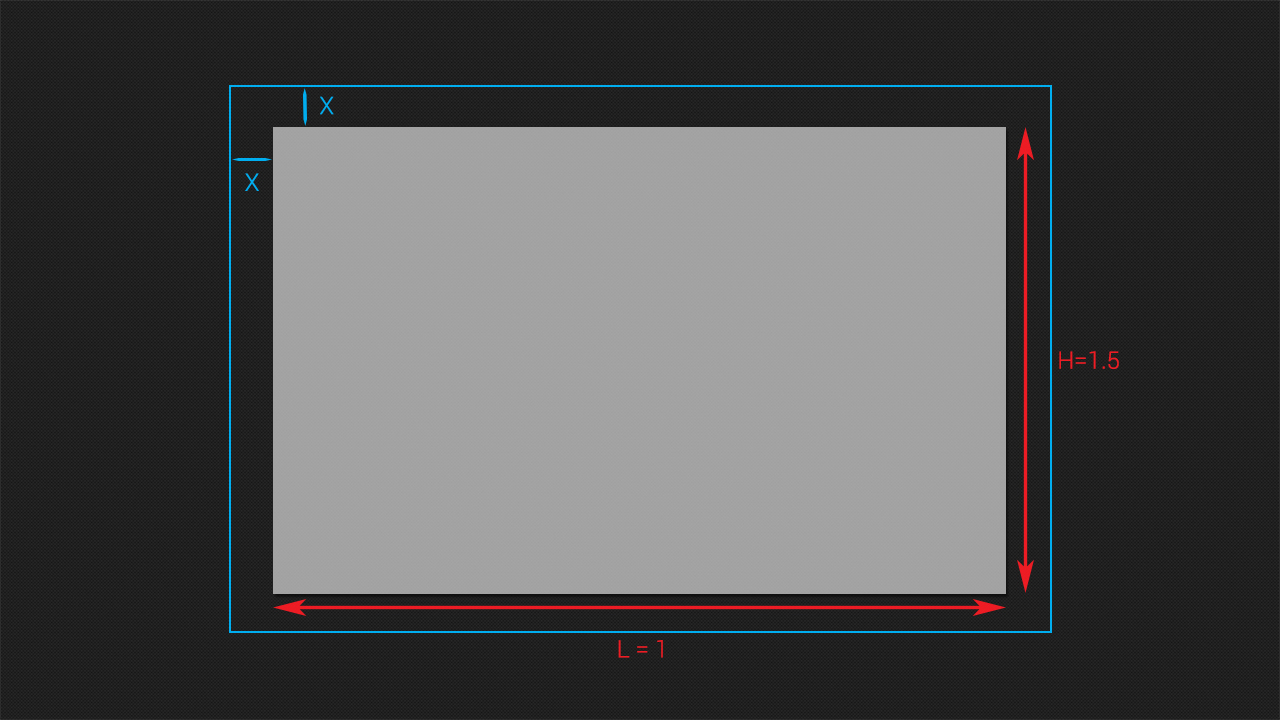
Avant d'exposer mes "requêtes", voici un schéma de ce que j'aimerais:
En rouge, les proportions du rectangle contenant le site.
En bleu le "cadre" distant du cadre avec une valeur en pourcentage de la largeur rouge.
La hauteur rouge de la boite est définie par un coefficient (1.5) de la largeur.
J'aimerais avoir une valeur max (ça je sais faire en css seul mais je précise quand même) pour les dimensions du rectangle, et qu'en redimensionnant la page les dimensions de la boite ne changent pas tant qu'on ne touche pas le cadre bleu, puis que ce cadre ne dépasse jamais la fenêtre, de manière à ne jamais avoir de scrollbar dans le navigateur (j'en intégrerais dans la boite.
En étant, bien sur, toujours centré horizontalement et verticalement.
Ma boite contiendra le site en lui-même (pour ça je sais me débrouiller)
Je mettrais un overflow: auto à la div correspondant au rectangle gris, avec des polices relatives.
En fait le cadre bleu a les mêmes proportions que le cadre rouge, mais la ou il intervient c'est que je veux toujours un espace minimum entre le rectangle gris et les bords de la fenêtre.
Ce que je sais pas faire c'est avoir ce cadre bleu qui est constamment repoussé par les bords de la fenêtre et qui entraîne un redimensionnement de la boite en gardant ses proportions.
Si je n'ai pas été clair, ce qui est surement le cas, merci de préciser les points qui bloquent