[CSS] Canevas - Réticule
Canevas - Réticule [CSS] - HTML/CSS - Programmation
Marsh Posté le 22-01-2025 à 13:08:19
Tu as spécifié les dimensions du canevas dans ton CSS. Mais il y a là une subtilité : cela va donner la dimension finale d'affichage de l'élément, mais pas la résolution intrinsèque du canevas, qui va rester par défaut en 300×150. Ainsi ça va rendre une image de 300×150 étirée vers 640×480, et donner cet aspect. D'où aussi le centrage à ~150 & ~75.
Il te faut donc mettre les dimensions sur le tag :
Code :
|
Message édité par FlorentG le 22-01-2025 à 13:11:44
Marsh Posté le 22-01-2025 à 16:12:58
Encore moi
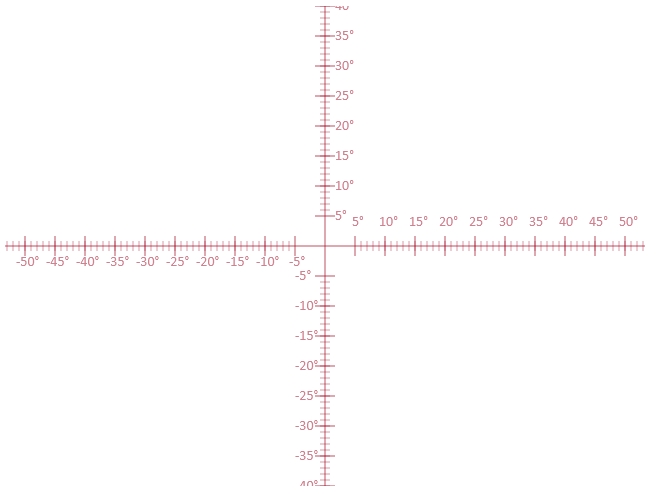
Comment on fait pour changer la transparence des traits???
J'ai bien utilisé la commande globalAlpha = 0.5, mais elle ne semble s'appliquer qu'au text ![]()
Marsh Posté le 22-01-2025 à 17:15:44
Maintenant c'est le texte que j'arrive pas à mettre en alpha 1 ![[:tinostar] [:tinostar]](https://forum-images.hardware.fr/images/perso/tinostar.gif)
Pourtant je suis bien repassé à 100% avant d'écrire le texte.
Code :
|
C'est quoi que cette diablerie? ![[:tinostar] [:tinostar]](https://forum-images.hardware.fr/images/perso/tinostar.gif)
Message édité par fredo3 le 22-01-2025 à 17:16:43
Marsh Posté le 22-01-2025 à 17:17:00
Au pif: Faut mettre une valeur entre 0 et 1 et pas des %?? ![]()
---------------
Ne laissez pas mourir vos sujets en cours de route!
Marsh Posté le 22-01-2025 à 17:20:15
C'est du HTML/CSS, c'est de la diablerie, comme tu dis. ![]()
---------------
Ne laissez pas mourir vos sujets en cours de route!
Marsh Posté le 22-01-2025 à 17:28:39
La commande:
ctx.stroke();
Suffit de la faire une seule fois à la fin après avoir tracé toutes les lignes n'est-ce pas?
Marsh Posté le 22-01-2025 à 17:39:30
C'est bon, ça marche.
J'avais pas compris qu'avant de changer les couleurs il fallait que je fasse un:
ctx.beginPath();
Message édité par fredo3 le 22-01-2025 à 17:41:18
Sujets relatifs:
- Tableau HTML avec effet d'ombre SANS CSS
- Signature mail HTML/CSS
- Superposer deux background ? [CSS]
- Dimensionnement et placement CSS
- Faille de sécurité CSS
- Divers - problème de formulaire HTML / CSS / JS
- organisation CSS
- [PHP] Problème stylesheet CSS indisponible sur une page (MODEL MVC)
- [CSS]Problème Mise en page




Marsh Posté le 22-01-2025 à 11:34:14
Salut
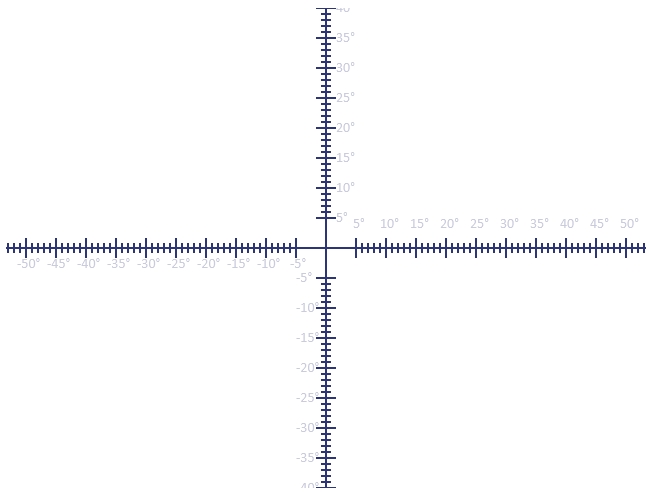
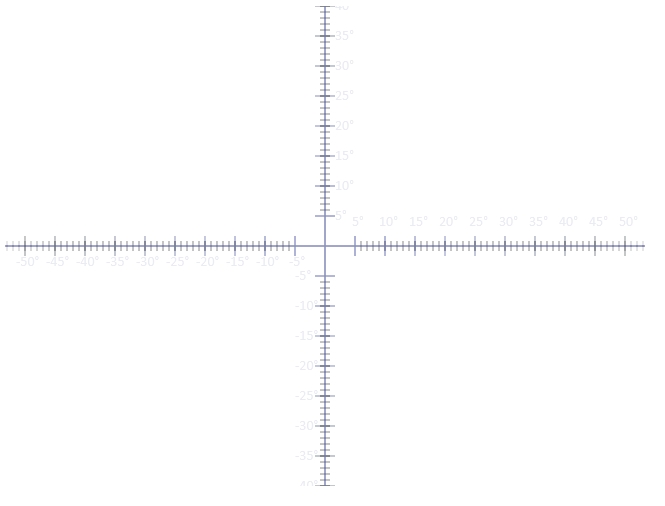
J'aurais besoin de dessiner un réticule au-dessus d'un iframe.
Or bizarrement malgré le fait que le css indique une épaisseur de trait de 1 pixel, et bien à l'écran ca en a nettement plus.
Même le trait verticale semble plus fin que l'autre. Alors que le paramètre d'épaisseur est identique.
Autre bizarrerie, pour centrer les traits bien au milieu et bien je ne peux pas utiliser le milieu de mon canvas en px, au lieu de ca je dois commencer à 74 respectivement 150.
Je précise que le canvas fait.
(png l'image, ce n'est pas la compression jpeg qui fait ca)
Bref, vous auriez une explication à cette bizarrerie.
Merci
Message édité par fredo3 le 22-01-2025 à 13:35:33