Choisir une valeur par défaut sur une liste de choix
Choisir une valeur par défaut sur une liste de choix - HTML/CSS - Programmation
Marsh Posté le 17-07-2020 à 09:58:50
Tu est dans le template d'affichage, la requête de récuperation des produits à sans doute été faite bien avant de passer ici...
SI tu colles en dur que tu veux que ce soit le sort=12 ici, tu auras ton menu comme tu veux mais tes produits auront quand même été trié apr nom ! ^^
Il faudrait que tu trouves le script qui gères ta collection de produit et que tu remplaces le tri par défaut 1 et mettre le 12.
Tu peux essayer de chercher productlist et SelectedSorting dans tes scripts, ça devrait être des propriété d'objet ou des clés de tableau associatif contenant l'info que tu souhaites modifier...
---------------
D3
Marsh Posté le 20-07-2020 à 14:03:53
Merci mechkurt pour tes explications.
Je n'ai malheureusement pas accès à l'intégralité du code, j'ai partiellement solutionné le problème en modifiant les URL du menu en y rajoutant le paramètre sort=12.
Sujets relatifs:
- Récupérer 2 élément à part dans des variable à partir d'un liste.
- [Maven] Plugins ? Archetype ? Quoi choisir ?
- Récupérer la valeur texte d'un site.
- Valeur dans une variable -> la commande Unix ne fonctionne plus
- Trier les éléments d'une liste afin de maximiser l'espacement de deux occurrence
- Demander une valeur immédiatement sur python
- [Ada] Ecrire un programme de gestion de valeur en ligne de commande
- [Javascript] Désélectionner un choix d'un select
- [latex] Création de liste dans un template
- Afficher / masquer div en fonction d'une liste déroulante (jQuery/JS)

Marsh Posté le 16-07-2020 à 17:24:03
Bonjour,


Je n’arrive pas à modifier la valeur par défaut sur un menu déroulant de mon site.
Je m’explique, lorsqu'un visiteur arrive sur une page catégorie du site, les articles sont automatiquement triés par ordre alphabétique (A-Z).
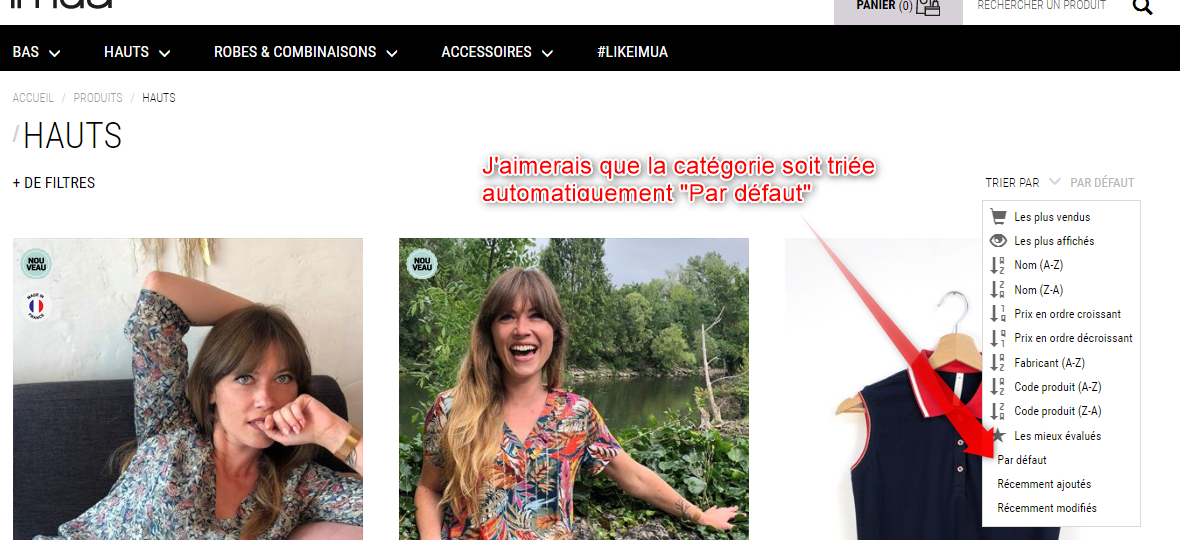
J'aimerais que la catégorie soit triée automatiquement "Par défaut" sans intervention du visiteur.
Vous pouvez voir le fonctionnement en live ici : https://www.imua.fr/produits/hauts,2,188
Lorsque j'essaye de modifier mon thème je tombe sur ce code, mais je n'arrive pas a attribuer la valeur "12" "Par Defaut" pour la mettre justement par defaut.
Auriez vous une idée pour trier automatiquement la page Par defaut" ?