salut de l aide svp
salut de l aide svp - Web design - Graphisme
Marsh Posté le 28-05-2006 à 10:37:31
Salut je ne m'y connais pas trop en webdesign mais je sais lire malgré ça j'ai eu beaucoup de mal à déchiffrer ton message il serait peut-être bon que tu t'essaies à la ponctuation ça te permettrait sûrement d'être plus clair et mieux compris pour ton problème je ne suis pas sûr d'avoir la solution exacte mais je pense être en mesure de te dire à quel niveau se trouve le problème il s'agit d'une histoire de cellpadding pour la justification horizontale de ton texte il faut que tu définisses une valeur de marge dans tes cellules ici : <table id="Table_01" width="890" height="900" border="0" cellpadding="0" cellspacing="0"> à toi de trouver où indiquer cette valeur en ce qui concerne la cellule concernée pour l'alignement vertical tu dois avoir une option de placement dans ta cellule sur Dreamweaver quand tu selectionnes ton texte... je pense que certains ici t'expliqueront ça plus précisément s'ils acceptent de faire l'effort de te lire et je crois aussi que ton code HTML va en dégouter plus d'un donc voilà si tu veux bien t'essayer à plus de clarté dans la rédaction de tes posts tu trouveras sûrement ici l'aide que tu demandes pour te motiver je suis prêt à éditer ce message si tu corriges le tien.
Marsh Posté le 28-05-2006 à 10:45:46
merci encore de ta reponse ,et excusez moi pour cette erreur .Mais je debute avec se logicielle (dreamweaver) donc je stress enormement ,donc si vous etes toujours d accord pour m aidez je suis partant et je ferais les effort pour ma ponctuation et ma clarté
Marsh Posté le 28-05-2006 à 10:47:12
pour se qui est du code , je n y comprend pas grand chose j ai juste vu qu avec dreamweaver on pouvez editer un site avec ces deux mode donc pour essayer de mieux me faire comprend et pour essayer d y comprend un peu plus aussi je vous l ai mie voilas excusez moi encore pour ces erreur de debutant
Marsh Posté le 28-05-2006 à 10:54:20
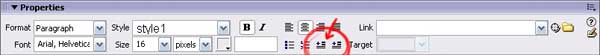
Essaies déjà d'appliquer un cellpadding à ta cellule, si tu n'y arrives pas avec le code, tu devrais trouver un bouton de retrait quand tu selectionnes ton texte :

Et sinon, non, la ponctuation, ça ne marche pas comme ça !
Marsh Posté le 28-05-2006 à 11:08:29
ok merci mais sa ne fait rien mon teste et toujours au centre de ma page par contre si je l aligne a gauche il commence mais dans le bandeau bleu alors que j aimerais qu il commence sur la page blanche
Marsh Posté le 28-05-2006 à 12:15:22
ReplyMarsh Posté le 30-05-2006 à 07:47:20
comme j ai dit plus haut je m excuse de mon novice dans le domaine de l ecriture j ai trop paniquer donc mille excuse encore pour ceux que j ai blesse mais j aimerais bien que l on m aide pour mon probleme
Marsh Posté le 30-05-2006 à 10:58:35
| spirouu1 a écrit : comme j ai dit plus haut je m excuse de mon novice dans le domaine de l ecriture j ai trop paniquer donc mille excuse encore pour ceux que j ai blesse mais j aimerais bien que l on m aide pour mon probleme |
Bon comme c'est ton jour de chance, je vais essayer de te macher le boulot :
Je pense que tu peux t'en sortir en ajoutant ceci dans ton fichier CSS
Code :
|
et remplacer <div align="left"> par <div id="madivtrobien">
En ajustant les paramètres height, width, left et top tu vas pouvoir positionner ton texte comme tu le veux.
Bon courage
Marsh Posté le 30-05-2006 à 12:28:27
je pense que spirouu1 n'a pas de fichier css.... à sa place, je prierai pour que les tenant de l'intégration html propre et moderne ne viennent pas l'executer sur la place publique ![]() ... (parce qu'un div d'alignement à gauche dans une cellule, c'est un peu brutal... surtout couplé à un paragraphe d'alignement au centre.. mais avec image-ready et dreamweaver, ça vient vite...)
... (parce qu'un div d'alignement à gauche dans une cellule, c'est un peu brutal... surtout couplé à un paragraphe d'alignement au centre.. mais avec image-ready et dreamweaver, ça vient vite...)
bon... on va essayer de partir du code donné...
par défaut, une cellule est centrée verticalement (et alignée à gauche horizontalement).. pour changer ça, surtout, il faut éviter d'utiliser les boutons d'alignement de paragraphe (comme préconise Ned_ .. désolé ![]() ) mais plutôt les propriétés d'alignement de cellule.. "Cell Horz et Vert". pour la marge, ne pas utiliser le padding dans les propriétés du tableau (qui risque de déformer tout le tableau)... le mettre plutôt dans le style de la cellule (mais dreamweaver ne le permet pas sans creation de classes css)..
) mais plutôt les propriétés d'alignement de cellule.. "Cell Horz et Vert". pour la marge, ne pas utiliser le padding dans les propriétés du tableau (qui risque de déformer tout le tableau)... le mettre plutôt dans le style de la cellule (mais dreamweaver ne le permet pas sans creation de classes css)..
le résultat devrait ressembler à :
<td style="background:url(images/teste-site_06.gif) no-repeat left; padding:10px" width="547" height="647" valign="top" alt="">
<em><strong>salut</strong></em></td>
![[:zazurtz] [:zazurtz]](https://forum-images.hardware.fr/images/perso/zazurtz.gif) l'intégration html, c'est pas du gateau... et image ready ne simplifie que moyennement les choses...
l'intégration html, c'est pas du gateau... et image ready ne simplifie que moyennement les choses...
bonne chance...
Marsh Posté le 30-05-2006 à 15:01:41
Tut Tut Tut ![]()
Faut bien lire quand le monsieur il écrit des trucs ![[:adodonicoco] [:adodonicoco]](https://forum-images.hardware.fr/images/perso/adodonicoco.gif)
il est écrit :
Code :
|
Alors je sais pas si il s'en sert, mais a partir de maintenant, il va falloir. ![]()
Ta solution est bonne aussi mais ça ne va pas résoudre le probléme de marge.
Marsh Posté le 30-05-2006 à 15:05:36
mais d'où tu sors zed ??
je remets pas en question tes capacités web (puisk j'y connais rien) mais t'as façon de répondre sur plusieurs topics laisse à desirer... ![]()
je ne fais que te prevenir, je ne suis pas modal, mais un peu moins d'impertinence serait bienvenue... ![[:kao98] [:kao98]](https://forum-images.hardware.fr/images/perso/kao98.gif)
Marsh Posté le 30-05-2006 à 15:19:38
Heu j'ai pas compris ....
Je suis un peu rentre dedans des fois, mais là j'ai fait quoi ?
Marsh Posté le 30-05-2006 à 15:22:01
j'utilise ce topic pour te prevenir sur l'ensemble du forum... ![]()
le rentre dedans c'est bien, en abuser ça craint ![]() (ss inside)
(ss inside)
Marsh Posté le 30-05-2006 à 15:43:32
Oui je vais faire attention ... Sorry
Tenter d'être plus diplomate ![]()
Marsh Posté le 30-05-2006 à 15:44:59
ReplyMarsh Posté le 30-05-2006 à 15:45:18
| Citation : Oui je vais faire attention ... Sorry |
![]()
| Citation : ouais, vive la http://www2a.biglobe.ne.jp/~seki/images/duplo.jpg matie |
![[:chacal_one333] [:chacal_one333]](https://forum-images.hardware.fr/images/perso/chacal_one333.gif)
(va surveiller ton rendu toua ![]() )
)
Message édité par Profil supprimé le 30-05-2006 à 15:47:48
Marsh Posté le 30-05-2006 à 15:55:28
| wizopunker a écrit : ouais, vive la http://www2a.biglobe.ne.jp/~seki/images/duplo.jpgmatie |
Ahlala pleins de bons souvenir ! ![]()
Des couleurs simples, des formes ergonomiques ...
Allez pour la peine : http://www.thebricktestament.com/
Marsh Posté le 30-05-2006 à 16:16:05
ReplySujets relatifs:
- Aide materiau "carroserie de voiture"
- 3dsmax aide
- Aide débutant photoshop
- aide rendu probleme qui me depasse ...
- [swish max] texte + image besoin d aide..
- logiciel pour monde virtuel aide
- Besoin d'aide pour une compatibilité de programmes
- besoin d'aide pour animation flash (probleme affichage ie6 et mozilla)
- A l'aide problème de montage sous indesign !
- PAO, besoin d'aide, génération dynamique d'un carnet d'adresse papier

 matie
matie
Marsh Posté le 28-05-2006 à 10:03:35
salut a vous tous et bravo pour se super forum d aide voici mon probleme :avec des collegues de foot on a decider de cree un petit site donc j ai cree le design avec photoshop puis couper avec image ready et enfin mie en place avec dreamweaver jusqu a la tous est ok seulement voilas des que je veut ecrire un texte sur une tranche qui fait office de fond le texte et possible qu au centre de celle ci et je n arrive pas a decaller le bord (voici une image c plus claire je pense )

moi se que j aimerais c commencer en haut a gauche du fond blanc comme sur une page normal mais je n y arryve pas je eux fournir le code si vous voulez bon ok je vous le met :
"<html>
<head>
<title>teste site</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="fichier txt.css" rel="stylesheet" type="text/css">
</head>
<body bgcolor="" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- ImageReady Slices (teste site.psd) -->
<table id="Table_01" width="890" height="900" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="4">
<img src="images/teste-site_01.gif" width="890" height="52" alt=""></td>
</tr>
<tr>
<td width="20" rowspan="3"><img src="images/teste-site_02.gif" width="20" height="848" alt=""></td>
<td width="313" rowspan="2">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="313" height="797">
<param name="movie" value="menu flash.swf">
<param name="quality" value="high"><param name="SCALE" value="exactfit">
<embed src="menu flash.swf" width="313" height="797" wmode="transparent"quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" scale="exactfit"></embed></embed />
</object></td>
<td width="547">
<img src="images/teste-site_04.gif" width="547" height="155" alt=""></td>
<td width="10" rowspan="3"><!--DWLayoutEmptyCell-->
</td>
</tr>
<tr>
<td style="background:url(images/teste-site_06.gif) no-repeat left;width="547" height="647" alt=""><div align="left">
<p align="center"><em><strong>salut</strong></em></p>
</div></td>
</tr>
<tr>
<td colspan="2">
<img src="images/teste-site_07.gif" width="846" height="46" alt=""></td>
</tr>
</table>
<!-- End ImageReady Slices -->
</body>
</html>"